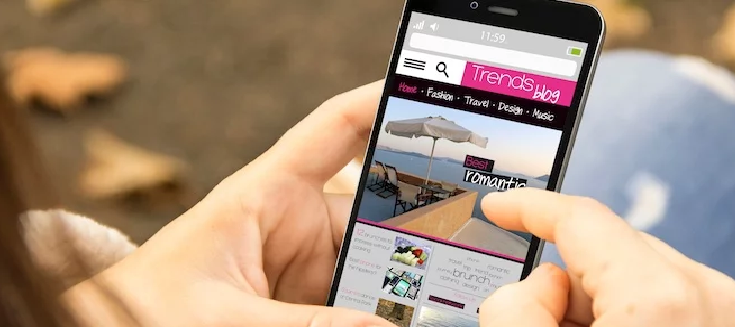
Engaging users where they can spend a lot of time is important. To be able to access your website on mobile devices, it has to be responsive. To satiate the need of potential customers, it is important for every firm to make their website simple to navigate via mobile devices. We are providing a few tips that will aid you in designing as well as developing a mobile-friendly site.
All mobile websites should have “viewport meta” tag
It is needed for a mobile-friendly website to have a “viewport meta” tag at the time of developing a mobile website. This tag is basically a virtual realm that search engines use to find out how the content of a website is sized and scaled.
This makes inclusion of viewport Meta tag important at the time of developing a multiple device experience. Create a website by including this tag in the head region of the HTML document. This way the tag will tell the browser that it should fit a small size of the screen.
For a mobile website, size matters
Sometimes the website design is so poor and not optimized for mobiles. It happens that the button present on the mobile device was too small that user pressed the wrong button instead? Or do you need to zoom in to read something? These are some of the frustrating things in terms of mobile design.
Size is very important in case of efficient readability of a website, Fonts and buttons. The size of the font should be a minimum of 14px. The size of the button has to be a minimum 44pixel by 44pixel to enhance conversions and maximize user experience on e-commerce sites.

No refresh or pop-ups should be used
A refresh or a small pop-up can become a headache for website viewers on mobile phone. This is because mobile browsers generally don’t support pop-ups, so presence of popups makes user experience quite frustrating.
Also, you need to ensure that pop-ups should be avoided to get the best outcome on mobile phones. Avoid periodic refreshing of the web page to prevent the cache of the mobile device to get filled. If the page requires refreshing, then let the website viewer gains control.
Conclusion
Responsive website design is the demand of today’s digital era. These are some of the effective ways to build a mobile responsive website.